Updating a Local News Website
Local journalism matters. And in an era where so much is moving online, I saw an opportunity to help a small local news site by making it more accessible and adaptable to today's digital landscape, while also learning new skills as a developer. This project wasn't part of a job or a class, it was just something I cared about. I wanted to give back to the community and grow in the process.
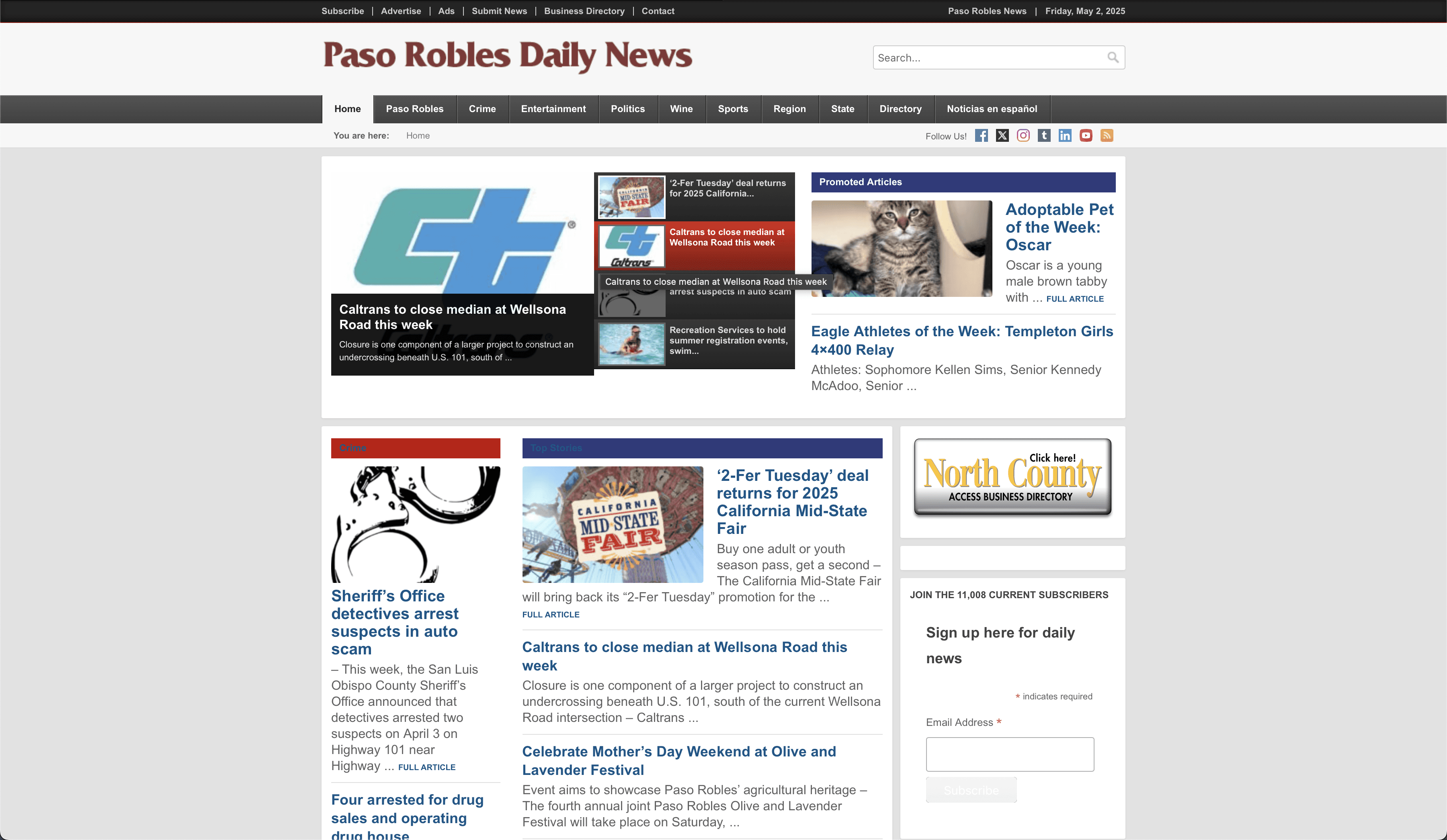
The main goal that I wanted to achieve was improving on the current site that exists. The current site is a WordPress based news site, which feels cluttered. Lots of content vying for attention of the user.

There exists also a mobile version of the website as well when accessed on a phone.


Although less clunky in comparison to its desktop counterpart, the UI is a bit outdated for today.
I focused on improving both the user experience and the tech stack. Here are some of the key updates:
- From the Ground Up: Designed and developed the site layout and article pages for both desktop and mobile
- Modern Stack: Used Next.js (opens in a new tab) for fast performance and SEO-friendly routing.
- PWA Support: Rather than creating a native app, I added Progressive Web App (opens in a new tab) features so users can install the site to their home screens and use it offline.
- Sanity CMS Integration: I chose Sanity (opens in a new tab) as the content management system so that non-technical contributors could easily post and manage their own stories. It was recommended as a flexible, user-friendly platform, and it worked out great.
- Responsive & Accessible Design: The site is mobile-first and designed with accessibility and performance in mind.
The site is now more responsive and accessible, and it's easier to maintain. As well as being more user-friendly, with an accessible web app that can be installed on a user's home screen!


By adding to the home screen, the user can now access the site as a native app.



New mobile interface design

You can see the live site here (opens in a new tab).